

- USING INKSCAPE FOR MAC HOW TO
- USING INKSCAPE FOR MAC INSTALL
- USING INKSCAPE FOR MAC SOFTWARE
- USING INKSCAPE FOR MAC DOWNLOAD
The first step is simply to download the font you want to install.


Please check your inbox for the newsletter confirmation email. Before continuing with the process, it is recommended to close open programs, since the font will be installed throughout the system.
USING INKSCAPE FOR MAC INSTALL
Windows, by default, can detect TTF type fonts to install them automatically using a wizard.
USING INKSCAPE FOR MAC HOW TO
How to add fonts to Inkscape – Windows Using the installation wizard Below, we explain the different ways to install fonts. Most of the fonts that you download will be able to be installed automatically on your system, although some will require a somewhat more complex process to be able to use them.
USING INKSCAPE FOR MAC SOFTWARE
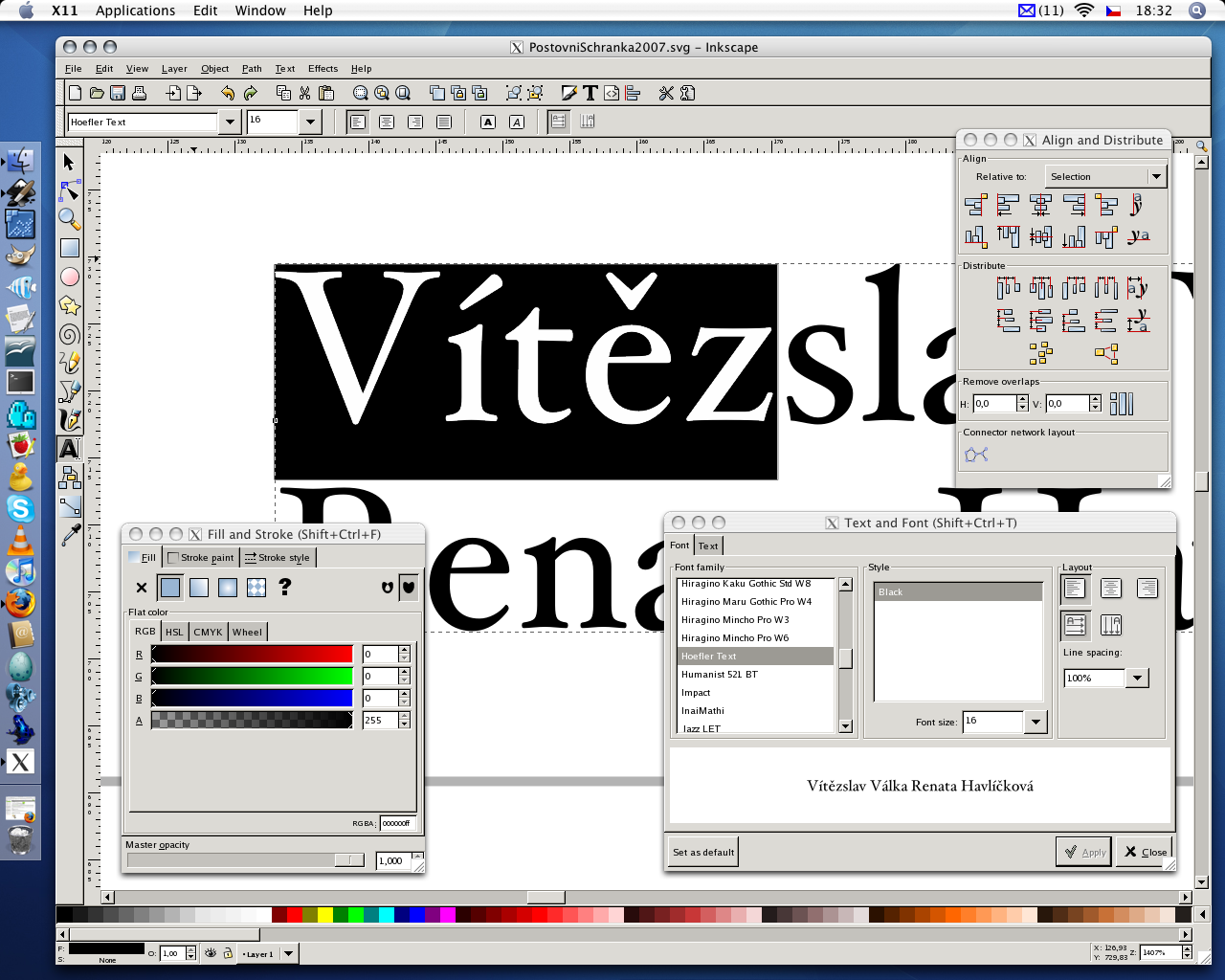
If you are a constant software user, you will be interested in adding fonts to Inkscape. This makes Inkscape ideal for immense-size designs or for print jobs. It offers a complete editor for scalable vector graphics, a format used to create designs based on simple shapes that do not lose quality regardless of their size. Having to install Inkscape fonts does not mean that the program is not excellent in its work. The reality is that its gallery is based on the operating system, so if you want to use something more artistic, you must download it separately. It would be logical to think that because it is an open-source program, the Inkscape base file includes many fonts. Keep reading to learn how to add fonts to Inkscape. Inkscape, an open-source design software, does not escape this problem, but luckily, the process to solve it is easy. The problem is that most of the default galleries do not include enough eye-catching options, so additional fonts must be installed that meet the requirements of the artists. Even those designers who devote themselves almost exclusively to drawings know the importance of having the right letters for certain cases. The first one is a duplicate of the clock-face base object (I specifically made one ofthe clock-face object larger than the other, if you noticed), and the second one is clock-face.A design program is not complete without an extensive list of fonts to choose from. For this you need to create two duplicates. Point them in different directions:Īdding circle to the center and other handsĩ) Now let's add some flares to make the clock look more realistic. Add a circle to the center of the clock-face and create other hands.( Actually you can just use a rectangle without a fill, but practicing boolean operations with paths will do you good - editor) Drawing hour hand Select both objects and use Path > Difference ( Ctrl+ -) to subtract one rectangle from another. Duplicate this rectangle, make it a little smaller and place in the center of a bigger rectangle. For this draw a rectangle ans slightly round its corners. Finishing hour marksħ) Now draw an hour hand. Drag this mark to the center of the clock-face and duplicate it.įire up Object > Transform ( Ctrl+Shift+M) dialog, switch to Rotate tab and set the value to 30 degrees. Double-click it to reveal object's rotation center cross mark. Now start filling the clock face with circles representing hour marks.Another circleĤ) Now use a radial fill for the clock-face using values from the illustration below: Radial fill for the clock-face Second gradientģ) Duplicate the latter object and slightly decrease its size. Colors of the base gradientĢ) Duplicate this object ( Ctrl+ D), decrease its size a little and rotate to 180° clockwise (use Object > Rotate to 90° twice or press Ctrl+]). You can tweak the gradient's angle using interactive gradient editor ( Ctrl+ F1). Open the Fill and Stroke dialog and use settings from the illustration below. Basic Inkscape skills (objects manipulations, using Gradient editor) are required. Here is an example of a result: Examples of finished clock picturesġ) Draw a circle ( F5), keeping Ctrl pressed to keep 1:1 ratio. This tutorial could be of interest for both novice and experienced Inkscape users. This is a rather simple tutorial on drawing a stunning Mac-like clock in Inkscape using boolean path operations and gradient fills for nice smooth highlights.


 0 kommentar(er)
0 kommentar(er)
